今天到蘆洲國中參加APP INVENTOR 的實作,做了一個測試BMI的APP 。簡單來說,測試出BMI 之後,再根據衛服部的熱量建議,計算每天需要的熱量。
今天的講師是 新北國中輔導團的 林合彥老師。
Youtube 影片 ![]() https://www.youtube.com/watch?v=Hnxyv3rjQ9Q
https://www.youtube.com/watch?v=Hnxyv3rjQ9Q
![]() 註冊網站 並登入
註冊網站 並登入
網站 https://appinventor.mit.edu/
點選網站,按CREATE APPS ,要先使用教育帳號登入,方可以使用;每次只要登入,就可以接續上次的進度持續作業。

![]() 操作APP
操作APP
新增專案,並使用英語命名

可以選擇使用手機,或是平板畫面,直式橫式都可以,看老師輸出的載具。

![]() 畫面編排
畫面編排
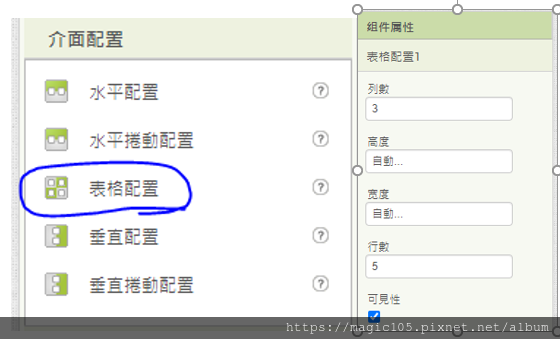
如果要做到下面的畫面,需要拉一個表格,表格裡面要有五個標籤,三個文字輸入盒,一個按鈕。下面三個按鈕 。一個對話框。

操作頁面一律在左手邊,在操作BAR 這邊 點選 頁面配置中的表格配置,直接用拖拉的方式,拉進去手機頁面就好,表格進階的設定,必須點選表格後,他會在右手邊跳出 組件屬性,這邊有點像WORD的 無框線表格。點選你需要的列 跟 行數就可以了。

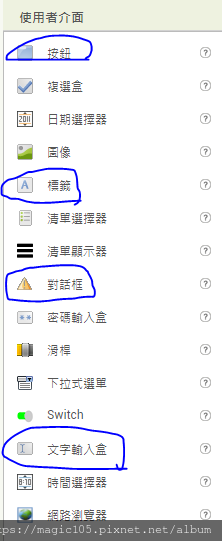
接著,一樣在左邊的操作頁面,點選使用者頁面,將你需要的 按鈕 - 標籤 - 文字輸入盒 一一拉進畫面,自己排序就可以。

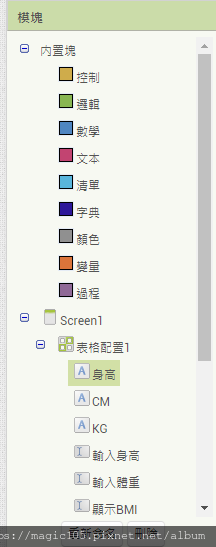
![]() 改變 組件名稱 (要改兩次唷)
改變 組件名稱 (要改兩次唷)
想要改標籤或是按鈕的名稱,直接點選 標籤,在右手邊的操作頁面,就可以看到以下畫面;要改兩次名稱
1. 在組件屬性: 在文字這邊可以改成你要的文字,大小基本上可以設定 20 ,比較清楚。
2. 在組件列表: 這邊要在 重新命名 一次, 記得兩個名稱要相同唷。

![]() 程式設計
程式設計
接下來進入程式設計的部分,這裡跟邏輯思維很有關係。如果一個邏輯不通,那麼APP就跑不起來。

簡單來說,就是拖拉 組合 積木的概念



![]() 連線手機APP
連線手機APP
手機只能使用安卓系統。去商店下載 MIT AI2 COMPANION

下載完,打開APP ;同時在電腦 點選連線 ,點選第一個 AI COMPANION 程式

點選後, 電腦會跳出一個 QR 碼,然後你的手機會跳出一個畫面,點選藍色的 SCAN QR CODE ,他會跳相機畫面,直接掃描電腦的QR 碼。
電腦會跑一個 BAR ,大約等候一下。你手機的畫面就會變成可以測試的


![]() 輸出APK 檔案
輸出APK 檔案
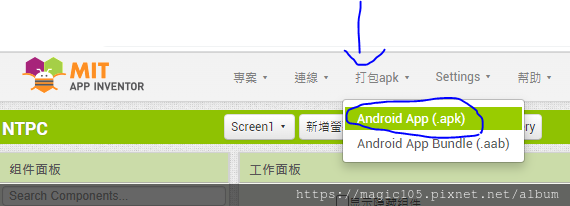
在上面操作列,有打包 APK,點下去選擇第一個 ANDROID APP (.APK) 。
將檔案上傳到雲端,再打開手機開雲端,下載程式,他就是一個可以 攜帶著走的APP 了







 留言列表
留言列表